Графвиз руководство
Юлия Н. (обсуждение | вклад) |
(→Добавление изображений к графу) |
||
| (не показаны 9 промежуточных версий 3 участников) | |||
| Строка 1: | Строка 1: | ||
Программа сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений. | Программа сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений. | ||
| + | * [http://lib.custis.ru/Graphviz Руководство на http://lib.custis.ru/Graphviz] | ||
| Строка 5: | Строка 6: | ||
<graphviz> | <graphviz> | ||
| − | digraph G{ | + | digraph G { |
rankdir=LR ; | rankdir=LR ; | ||
Рыбинск -> "Нижний Новгород" ; | Рыбинск -> "Нижний Новгород" ; | ||
| Строка 73: | Строка 74: | ||
| − | ===== Гипертекстовые ссылки на страницы | + | ==== Направление стрелок ==== |
| + | * none - нет стрелок | ||
| + | * crow - обратная стрелка | ||
| + | * vee - прямая стрелка | ||
| + | * odot - кружок вместо стрелки | ||
| + | |||
| + | <graphviz> | ||
| + | digraph S { | ||
| + | { | ||
| + | A -> B [arrowhead=none]; | ||
| + | B -> C [arrowhead=crow]; | ||
| + | C -> D [arrowhead=vee]; | ||
| + | D -> A [arrowhead=odot]; | ||
| + | } | ||
| + | </graphviz> | ||
| + | |||
| + | ==== Гипертекстовые ссылки на страницы ==== | ||
Ссылки на внутренние страницы устанавливаются прямым связыванием: | Ссылки на внутренние страницы устанавливаются прямым связыванием: | ||
| Строка 79: | Строка 96: | ||
* Гугл [URL="http://www.google.com"] | * Гугл [URL="http://www.google.com"] | ||
| − | Кроме того, мы можем в начале графа указать, что все элементы поименованные в графе должны ссылаться на страницы с | + | Кроме того, мы можем в начале графа указать, что все элементы поименованные в графе должны ссылаться на страницы с соответствующим названием. |
node [URL="/index.php/\N"] ; | node [URL="/index.php/\N"] ; | ||
| Строка 97: | Строка 114: | ||
} | } | ||
</graphviz> | </graphviz> | ||
| + | |||
| + | ==== [[GraphViz/Images|Добавление изображений к графу]] ==== | ||
| + | |||
| + | {{#ask: [[GraphViz/Images]] | format = embedded }} | ||
---- | ---- | ||
Текущая версия на 20:14, 11 ноября 2019
Программа сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений.
Содержание |
[править] Простейший граф

[править] Свойства графа
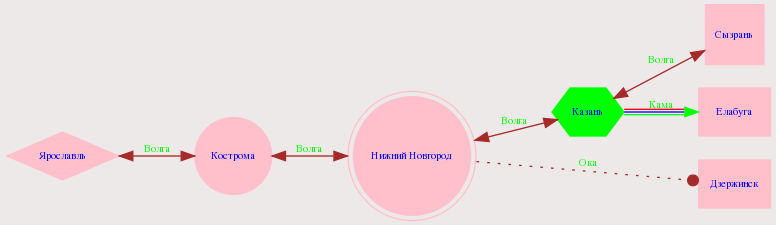
Для того, граф было удобнее просматривать, можно настроить следующие свойства. Например:
- Направленность графа:
- rankdir=LR - слева-направо
- rankdir=TB - сверху вниз
- ratio=auto - отношение = авто;
- Цвет фона графа - graph [bgcolor=Snow2] - окрашивает фон в цвет - "серый снег"
- Свойства (node)узлов - node[color="Pink",fontsize=10, style=filled, fontcolor="blue", shape="none"] (Сочетание двух и более слов записывается в кавычки - "Нижний Новгород")
- color="Pink" - цвет = розовый (Таблице цветов)
- fontsize=8 - размер шрифта = 8
- style=filled - стиль = заполненный (без неё узел прозрачен)
- fontcolor="blue" - цвет шрифта = голубой
- shape="none" - форма = "без формы"
- Формы узла [shape=?] - invtriangle - треугольник вершиной вниз; box - прямоугольник; ellipse - эллипс; invtrapezium - перевёрнутая трапеция; triangle - треугольник; trapezium - трапеция; record - ; doubleoctagon - двойной восьмиугольник ; octagon - восьмиугольник; tripleoctagon - тройной восьмиугольник (Все формы)
- Ярославль [shape=Mdiamond] - узлу Ярославль придаётся форма ромба(алмаз)
- Сызрань [shape=Msquare] - узлу Сызрань придаётся форма квадрата
- Кострома [shape=circle] - узлу Кострома придаётся форма круга
- "Нижний Новгород" [shape=doublecircle] - узлу "Нижний Новгород" придаётся форма двойного круга
- Казань [shape=hexagon,color=green] - узлу Казань придаётся форма шестиугольника и зелёный цвет
- Управление положением узлов - {rank=same; Елабуга Дзержинск Сызрань ;} - узлам Елабуга, Дзержинск, Сызрань предан разряд = тот же самый; ranksep=3 - расстояние между разрядами;
- Свойства(edge)ребер - edge[color="blue",fontcolor="Green",fontsize=12]
- color="Brown" - цвет = коричневый
- color="Green:blue:red" - трёхцветие (возможно любое количество)
- dir=both - направление стрелки в две стороны
- fontsize=8 - размер шрифта = 8
- fontcolor="blue" - цвет шрифта = зелёный
- style=dotted - стиль = пунктирная линия
- arrowhead="dot" - голова стрелки = "точка", "none" - нет (Все формы)
- color="Brown" - цвет = коричневый
- Ярлык ребра [label="Волга"] - все связи Ярославль -> ... -> Сызрань будут помечены меткой Волга.
<graphviz>
digraph G{
graph [bgcolor=Snow2];
rankdir=LR ; // направление графа слева направо
node[color="Pink",fontsize=8, fontcolor="blue",style=filled, shape="none"] ;
edge[color="Brown",fontcolor="Green",fontsize=8] ;
Ярославль -> Кострома -> "Нижний Новгород" -> Казань -> Сызрань [dir=both, label="Волга"];
"Нижний Новгород" -> Дзержинск [style=dotted, label="Ока",arrowhead="dot" ] ;
Казань -> Елабуга [label="Кама", color="Green:blue:red"] ;
Ярославль [shape=Mdiamond], Сызрань [shape=Msquare], Кострома [shape=circle];
"Нижний Новгород" [shape = doublecircle],Казань[shape=hexagon,color=green]
{rank=same; Елабуга Дзержинск Сызрань ;}
}
</graphviz>

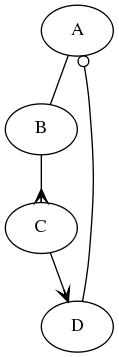
[править] Направление стрелок
- none - нет стрелок
- crow - обратная стрелка
- vee - прямая стрелка
- odot - кружок вместо стрелки

[править] Гипертекстовые ссылки на страницы
Ссылки на внутренние страницы устанавливаются прямым связыванием:
- "Нижний Новгород" [URL="Нижний Новгород"]
- Гугл [URL="http://www.google.com"]
Кроме того, мы можем в начале графа указать, что все элементы поименованные в графе должны ссылаться на страницы с соответствующим названием.
node [URL="/index.php/\N"] ;
После этого можно просто указывать имена узлов, а гипертекстовые ссылки добавятся к ним автоматически.
Для того, чтобы имя заметки на ребре так же становилось ссылкой на страницу, необходимо дополнить метку ссылкой [label="Волга", URL="Волга"]. В графе, который представлен ниже все узлы и метки являются гиперссылками.

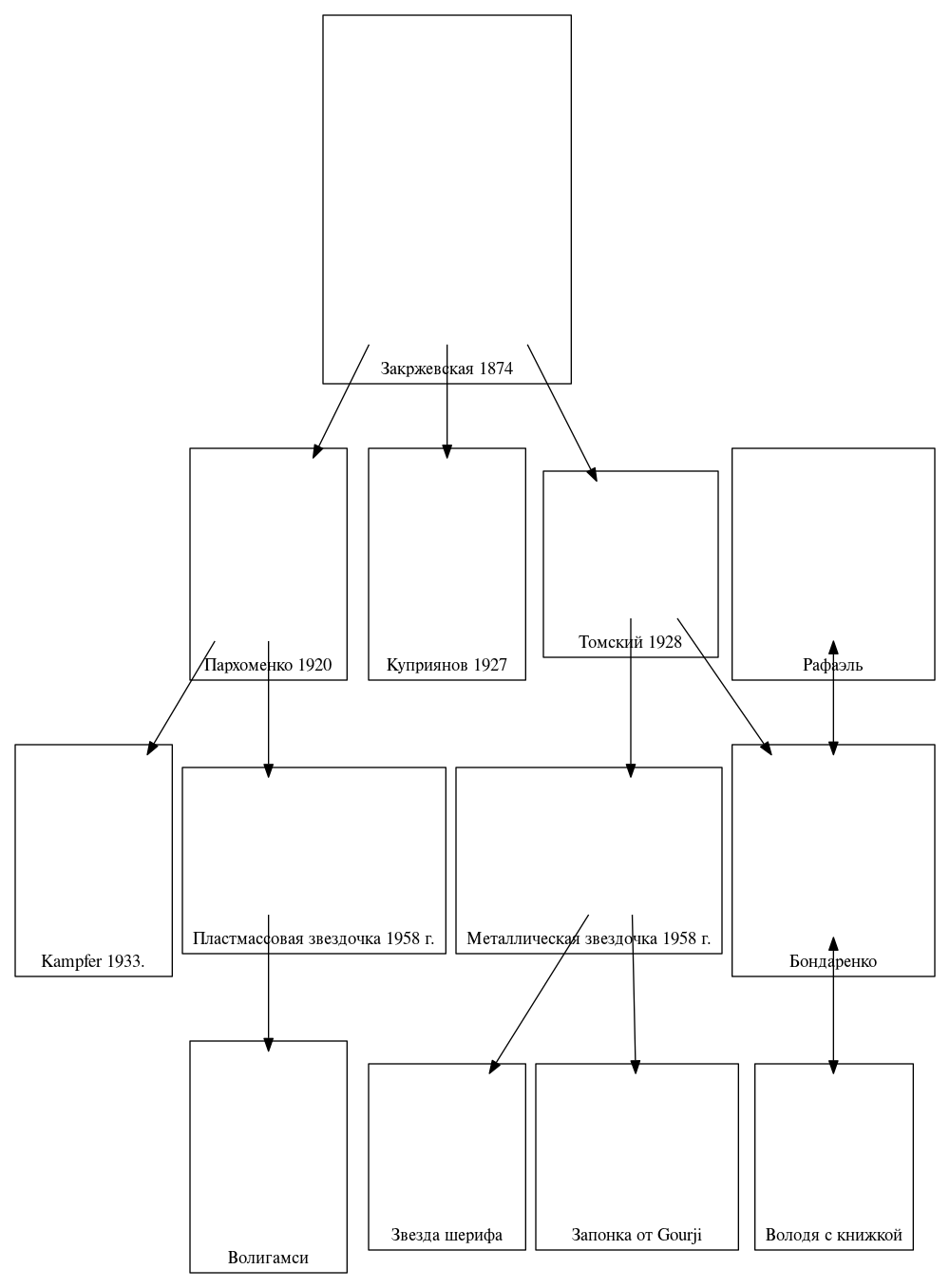
[править] Добавление изображений к графу
GraphViz/Images
Мы можем добавлять на граф изображения, используя конструкцию: [shapefile =имя_рисунка] - почему то работает только с png
Пример уведен со страницы Участник:Yarmakhov

- Масштабный пример - Карта книги жизни
